If you’re like me, wishing to just get rid of those standard Windows Forms Scroll Bars which really never seem to get away from some (or most) controls, then here’s a big one for you… It’s actually possible to hide the Scroll Bars and replace them with Bunifu’s Scroll Bars, both the horizontal and the vertical scrolls.
Here’s a short and quick tutorial on this:
- Launch Visual Studio and create a new C# or VB.NET WinForms Project.
- Once the project has been created, copy and paste the Bunifu.UI.WinForms.BunifuScrollBar.dll control to Visual Studio’s ToolBox; here, I’ve pasted the control’s DLL inside the General tab:

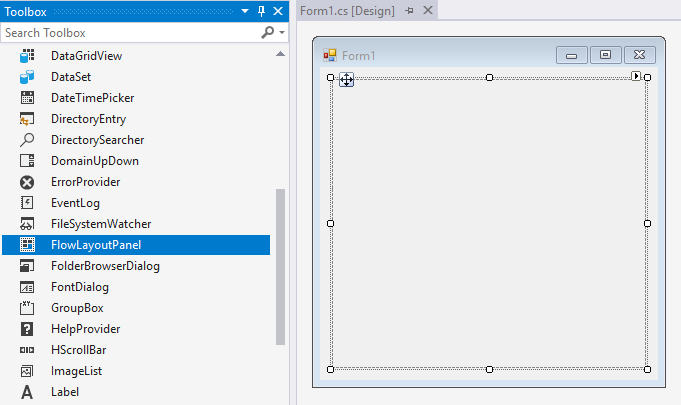
- Then, go to the Toolbox and select the FlowLayoutPanel control then drag it inside your Form; you can make it leave some space for the Bunifu Vertical ScrollBar to fit right beside it:

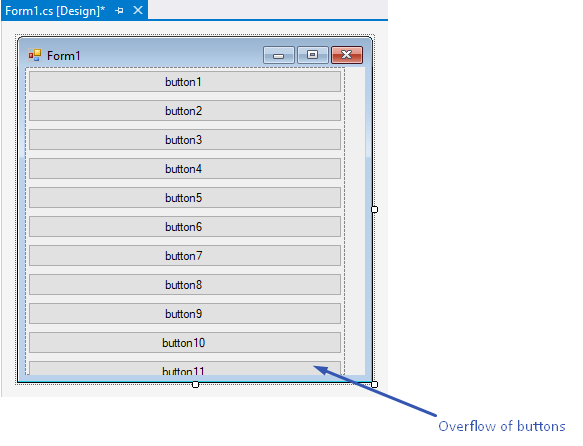
- Now add some controls (or one control multiple times) inside the FlowLayoutPanel until some of the controls disappear or cannot be seen. You can do this by simply adding, say a Button control, then copy-pasting it multiple times until you achieve an overflow of controls inside the FlowLayoutPanel. Here’s a preview of what this would look like:

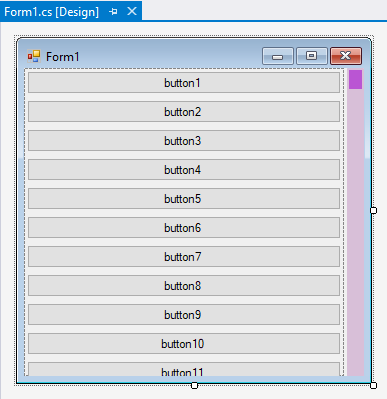
- Finally, add a Bunifu Vertical ScrollBar to your Form right beside the FlowLayoutPanel control:

- Now let’s get to writing some code… Select the Form and go to the Properties Tab, then select the Lightning icon
to view the list of available events. You can then navigate to the Shown event and double-click on it to create the Form’s shown event. After the event is created, the Form’s code-window will be opened. Write the code below:
[C#]
private void Form1_Shown(object sender, EventArgs e)
{
// Set the vertical scroll maximum value to be at-par with the flowlayout.
bunifuVScrollBar1.Maximum = flowLayoutPanel1.VerticalScroll.Maximum;
You can even change the thumb length.
bunifuVScrollBar1.ThumbLength = 40;
}
[VB.NET]
Private Sub Form1_Shown(ByVal sender As Object, ByVal e As EventArgs) Handles Form1.Shown
' Set the vertical scroll maximum value to be at-par with the flowlayout.
BunifuVScrollBar1.Maximum = flowLayoutPanel1.VerticalScroll.Maximum
' You can even change the thumb length.
BunifuVScrollBar1.ThumbLength = 40
End Sub
- After that, go back to the Form’s design window and double-click on the Bunifu Vertical ScrollBar you added to create the Scroll event; now add the following code:
[C#]
private void bunifuVScrollBar1_Scroll(object sender, BunifuVScrollBar.ScrollEventArgs e)
{
// This automatically scrolls the flow-layout position based on the scroll value.
flowLayoutPanel1.AutoScrollPosition = new Point(flowLayoutPanel1.AutoScrollPosition.X, e.Value);
}
[VB.NET]
Private Sub BunifuVScrollBar1_Scroll(ByVal sender As Object, ByVal e As BunifuVScrollBar.ScrollEventArgs)_
Handles BunifuVScrollBar1.Scroll
' This automatically scrolls the flow-layout position based on the scroll value.
FlowLayoutPanel1.AutoScrollPosition = new Point(FlowLayoutPanel1.AutoScrollPosition.X, e.Value)
End Sub
Once that is set and done, run your Project, and move the scroll’s thumb downwards. You can also resize the Form’s height have a better feel of the FlowLayoutPanel’s movements.
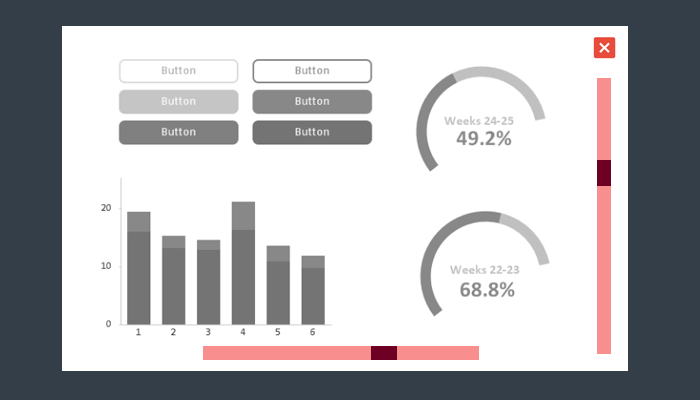
That’s it! Plus don’t forget that you can also customize the Bunifu Vertical ScrollBar to look something like this:
![]()
The above design has been achieved through changing the ScrollBarColor, ScrollBarBorderColor, and the ThumbColor properties.
You can likewise try integrating the scroll bar with a Panel as essentially nothing changes. There’s quite a lot you can come up with if you think of all the design use-cases that can be improved.
Have fun as more features come your way with Bunifu’s Vertical and Horizontal ScrollBar.






Nice but its not working for me.
I use a Panel and I need to set AutoScoll = True but then the old Scrollbar does also appear…
How can we fix this?
Andy
The only solution as I found out is to turn on Auto-Scroll property for flow-layout-panel, Which doesn’t make any sense because of showing both the default and the new scroll bar!
Hi, did you find a solution to your issue?
not working for me.