In this article we will see the way we can create a beautiful side menu using the Bunifu Gradient. Let’s start!
First, create a Windows Forms application and drag a Bunifu Ellipse on the main form in order to obtain a simple, border-less window.
Now drag a Bunifu Gradient Panel on it and dock it to the left:

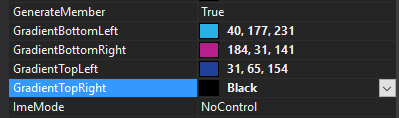
In order to make it extremely beautiful, please set it’s gradient properties to those values:

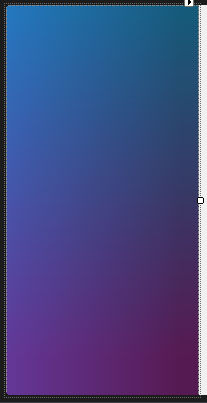
You should get that effect:

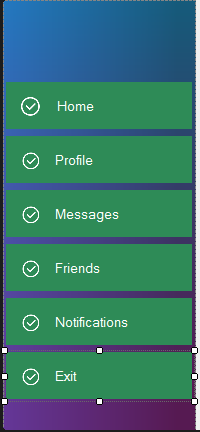
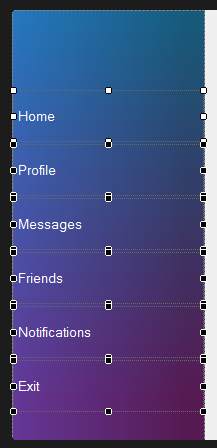
Now please add 6 Bunifu Flat Buttons on this panel and adjust their text as follows:

Now let’s add some style to them! Remove the icon of each of the buttons by setting the IconVisible property to False, then set the BackColor to Transparent (and also the Active Color) and you should get them to that stage:

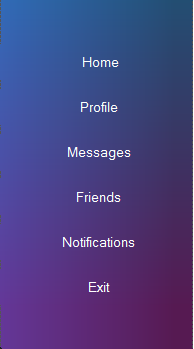
If you’d like, adjust the font to the Segoe UI and also adjust it’s size, to get the following result:

On the main panel, you can style it in that way:

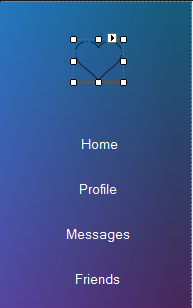
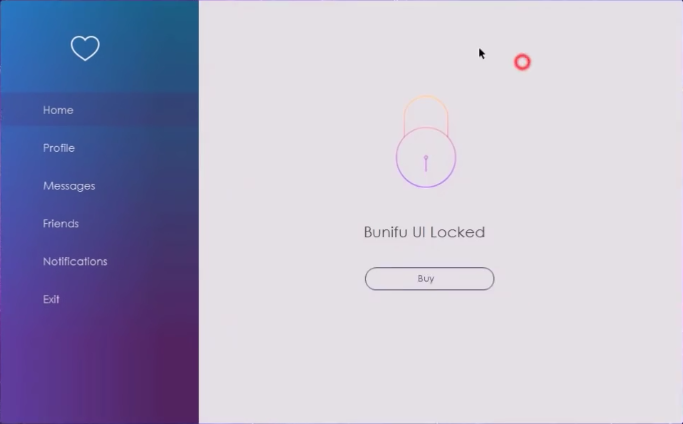
In order to make it more beautiful, you can add a relevant picture in the upper side of the panel, like that:

Basically that’s all about Bunifu Gradient Panel. It’s an amazing control that we can use to achieve beautiful User Interfaces!
You can see it in action on this video:
Leave us some comments and share 🙂







Leave A Comment