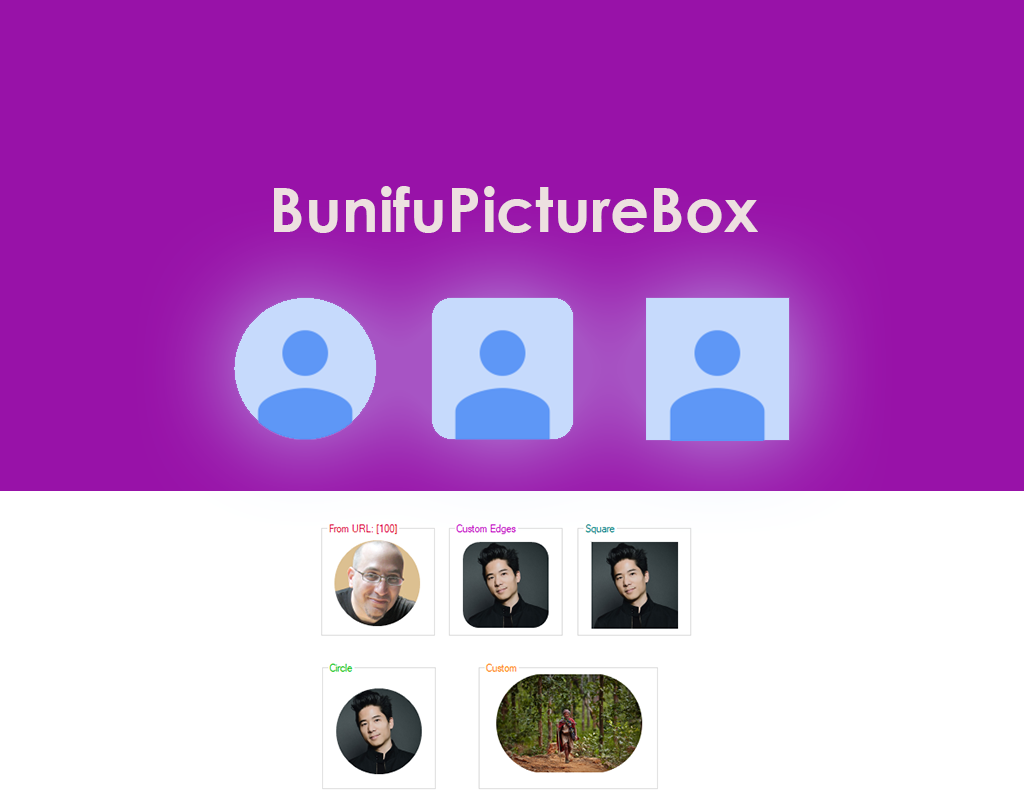
BunifuPictureBox is a customizable Picturebox in that you can achieve your desired look with a few property changes and also you can give your project a modern look with round edged images.
BunifuPicturebox has many properties but we are going to look at these custom properties;
– BorderRadius -Gets or Sets the border radius of the picturebox
– IsCircle – Gets or Sets the IsCircle property of the picturebox for exact amount of radius to height ratio
– Type – Sets the Type of shape the control takes.
To achieve a quick circular picturebox, toggle the IsCircle property and you will be good to go and if you wish to have a picturebox with custom edges change the values of BorderRadius to your desired amount.
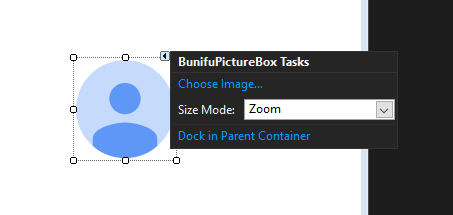
Setting Image for BunifuPictureBox
Apart from the normal way of setting an image from a resource as shown above – here are a few ways to set BunifuPictureBox Image.
- From Url
- From Database
From Url
This can be achieved by using two methods
- WebClient
//initialize your webclient
System.Net.WebClient webClient = new System.Net.WebClient();
//Download and save your file on form load or button click - whichever you like
webClient.DownloadFileAsync(new Uri("http://scottdavidoff.com/images/davidoff-portrait.square.hi-res.jpg"), "image.jpg");
//create an event
webClient.DownloadFileCompleted += WebClient_DownloadFileCompleted;
// set the image when the file download is completed
private void WebClient_DownloadFileCompleted(object sender, AsyncCompletedEventArgs e)
{
//set your image
bunifuPictureBox1.Image = Image.FromFile("image.jpg");
}
You can also set an Image directly by loading
bunifuPictureBox1.LoadAsync("http://scottdavidoff.com/images/davidoff-portrait.square.hi-res.jpg");
From database
You can achieve this by using this code assuming you have your images saved in pictures table and a field called image and getting them using id value
private Image GetImage(string id)
{
using (var conn = new MySqlConnection(ConnectionString))
using (var cmd = conn.CreateCommand())
{
conn.Open();
cmd.CommandText = "SELECT image FROM pictures WHERE id = ?id";
cmd.Parameters.AddWithValue("?id", id);
using (var reader = cmd.ExecuteReader())
{
if (!reader.Read())
{
return null;
}
const int CHUNK_SIZE = 2 * 1024;
byte[] buffer = new byte[CHUNK_SIZE];
long bytesRead;
long fieldOffset = 0;
using (var stream = new MemoryStream())
{
while ((bytesRead = reader.GetBytes(reader.GetOrdinal("image"), fieldOffset, buffer, 0, buffer.Length)) == buffer.Length)
{
stream.Write(buffer, 0, (int)bytesRead);
fieldOffset += bytesRead;
}
conn.Close();
return Image.FromStream(stream);
}
}
}
}
and then just set your image
//provide your id
bunifuPictureBox1.Image = = GetImage("1");
Thanks for your time
Please find the attached source code for reference and more of how to save image and the sort.
Cheers!








Leave A Comment